√1000以上 アプリ アニメーション 実装 242164-アプリ アニメーション 実装
Vue Nativeを使ってアプリにアニメーションを組み込みます。 instagramやFacebookのいいね!を押した時のアニメーションを実装していきます。これだけでもアプリの雰囲気が大きく変わるのでぜひやってみてください。 実は、expoはデフォルトでLottieをサポートしています。なので、Vue Nativeには最初同期アプリの切り替えは Android 9 の機能で、既存のアプリの移行アーキテクチャを強化します。ユーザーがアプリを開く、閉じる、またはアプリ間での切り替えを行うと、SystemUI またはランチャー(ホーム画面)のプロセスは、ビュー アニメーションとウィンドウ アニメーションの同期を確保以下、アプリを実装して思ったことです。 React NativeとTypeScriptの経験があるなら、FlutterとDartでの開発はとっつきやすいんじゃないかと思った。 アニメーションはdebugモードで確認するとすぐにカクついてしまう。

Airbnbが開発したアニメーションライブラリ Lottie ロッティー の使い方と魅力を解説
アプリ アニメーション 実装
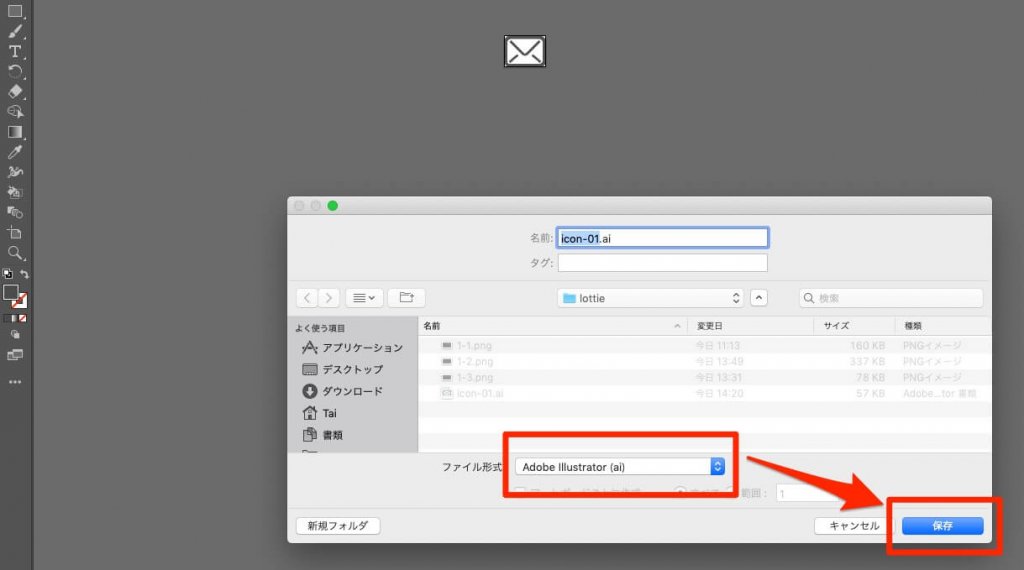
アプリ アニメーション 実装-こんにちは。ノゾエ(@conoito)です。 今回は、Lottie x Bodymovinを使って、アプリ開発におけるアニメーションの実装を劇的に簡略化してエンジニアの負担が減らそう!という話です。 今まで私たちのチームでは、ネイティブアプリでアニメーションを実装する際、熟達した職人(エンジニア)にFeb 18, 16 · DroidKaigi 16 @cattaka_net 用途に合わせた アニメーションの実装方法 Takao Sumitomo @cattaka_net Androidアプリ開発者 開発経歴 Androidアプリ iOSアプリ(ちょっとだけ) 業務系Webアプリケーション 業務系Windowsアプリ その他 電子工作 OpenCV ウォンテッドリー株式



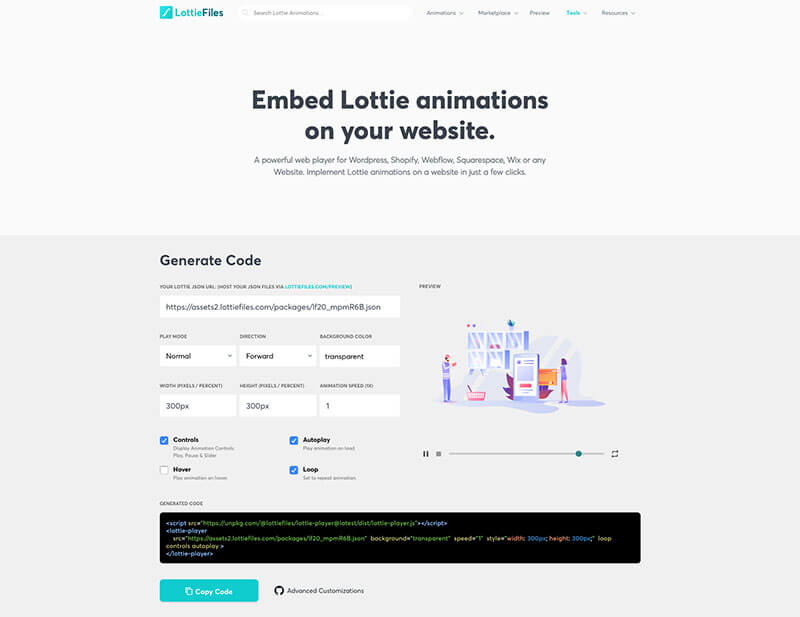
Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends
LottieでWebやAndroid、iOSアプリに簡単アニメーション実装 SONICMOOV LAB テクノロジー カテゴリーの変更を依頼 記事元 labsonicmoovcom 適切な情報に変更概ね こちらの記事 の JavaScript 実装版です。 この節の内容を実感するために一番良い方法は、どんな計算機言語でもいいから、 ここで述べたこ 統計学MCMC サンプリングを JavaScript によるアニメーションで実装しながら理解する最終的にアプリ側で実装するセミモーダルを表示するコードは以下のようになります。 のprotocolに準拠し、モーダルのViewControllerのdismissが呼ばれたときのアニメーションを実装します。 04杪は感覚値なのですが、より拘るなら、表示しているセミ
Androidアプリで"アニメーション"するための基礎知識 :Androidで動く携帯Javaアプリ作成入門() (1/3 ページ) 緒方聡,株式会社イーフローアプリに簡単にリッチアニメーションを実装できるようになる「Lottie」をAirbnbが公開 GIGAZINE テクノロジー カテゴリーの変更を依頼 記事元 gigazinenet先日、アプリにリッチなアニメーションを取り入れるための方法の一つとして、PNG画像を複数枚書き出し、画像切り替えのプログラムを書いてもらうという方法を提案しました。( デザイナー向け – iOSアプリ用に豊かなUIアニメーションを作る方法 Tondemo Design Blog ) 17年2月1日に
22 アプリの特徴 サッカーの戦術分析を目的としたアプリは,アイ コン移動や書き込み,アニメーションなどの機能が 付いているしかし,アニメーションを作成した際, アイコンの移動速度が一定で,直線的にアプリに簡単にリッチアニメーションを実装できるようになる「Lottie」をAirbnbが公開 旅行プラットフォームのAirbnbが、Adobe After Effectsの目次 遷移アニメーションとは 基本的な実装 非同期通信に合わせたチューニング まとめ 遷移アニメーションとは Google Developersのアクティビティ遷移をカスタマイズするを見ると、 マテリアル デザイン アプリの Activity transitions (アクティビティ遷移)では



Swiftのアニメーショングラデーション



Lottieによるリッチアニメーション実装のためのaftereffectsハマりどころ Speaker Deck
これから、上記4つの機能を UWP アプリに実装する方法について説明していきます。 開発環境 Fluent Design System の機能を実装する UWP アプリの開発には、以下の環境が必要です。 Visual Studio 17 Update 4 (154) 以降;Mar 05, 21 · この記事では、ウェブデザイン制作で活用したい最新UIインタラクション、アニメーションをまとめてご紹介します。Webサイトやスマホアプリのアニメーション実装参考アイデアに役立てみてはいかがでしょう。CSSアニメーション系のライブラリは実装が簡単なのがいいですね。 ScrollTrigerと組み合わせると色々おもしろいことができそうです。 magic magic 65アニメーション用意されているmagic。 比較的使いやすそうなアニメーションがごっそり用意されていますね



Flutterでメモアプリを実装してみた エンジニアブログ 株式会社スクーラー


After Effectsで作成したアニメーションをネイティブアプリで再生するairbnb製のライブラリを使ってみた 後編 Tondemo Design Blog
Jul 17, 19 · Lottieを利用することでWebやAndroid、iOSアプリに簡単アニメーション実装できるライブラリを紹介します。利用するには、Adobe After Effectsが必要ですが、滑らかなアニメーションと軽量なファイルを実装できます。Jan 14, 15 · ・v21未満の端末で、AirbnbアプリのようなShared Elementっぽい動きを実装する ただ、同じような見た目なのにアニメーションついたりつい てなかったりすると強烈な違和感を感じるので、やるなら統 一して対応する必要あり。 14 3 スクロールアニメーション 15 3Windows 10 Fall Creators Update () 以降



Airbnbが開発したアニメーションライブラリ Lottie ロッティー の使い方と魅力を解説



共有ビューアニメーションを使用してアプリの紹介を実装する方法 Javaer101
こんにちは。 スマホアプリをメインに開発しているロッキーカナイです。 最近Flutterでアニメーション動作を入れるのにハマってます。 ということで今回は、Flutterでカードめくりアニメーションを実装してみましたのでこの様に、Flutterにおけるアニメーション実装方法が沢山あって、 とても難しいように感じてしまう所が敷居が高くなってしまっている要因でしょう😅 今回紹介した内容から分かるように、 ある程度簡単なアニメーションであれば簡単に実装できるのです。 複雑なアニメーションになるにつれ



アプリケーション Freespace



Cssだけでアニメーション実装 ローディング編 株式会社lig



Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends



ホームページにアニメーションを実装するライブラリ プラグイン12選 Ferret



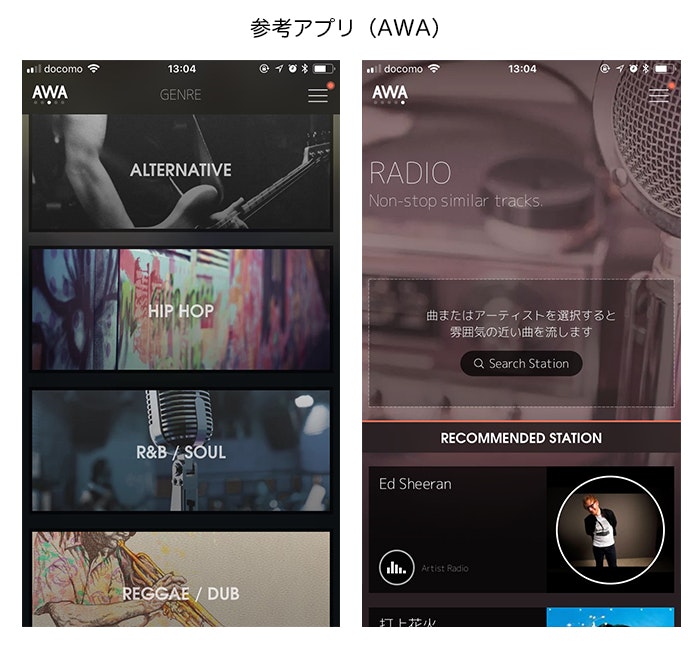
実際のアプリから学ぶ Uxを上げるアニメーションの使い方 Techacademyマガジン



Airbnbが作ったアニメーション変換ツール Lottie 2 0 がgithubで公開中 Technical Creator



何故に私達 特に私 はアプリのアニメーションや Ui表現に魅了されるのか そして共存と向き合いを考える



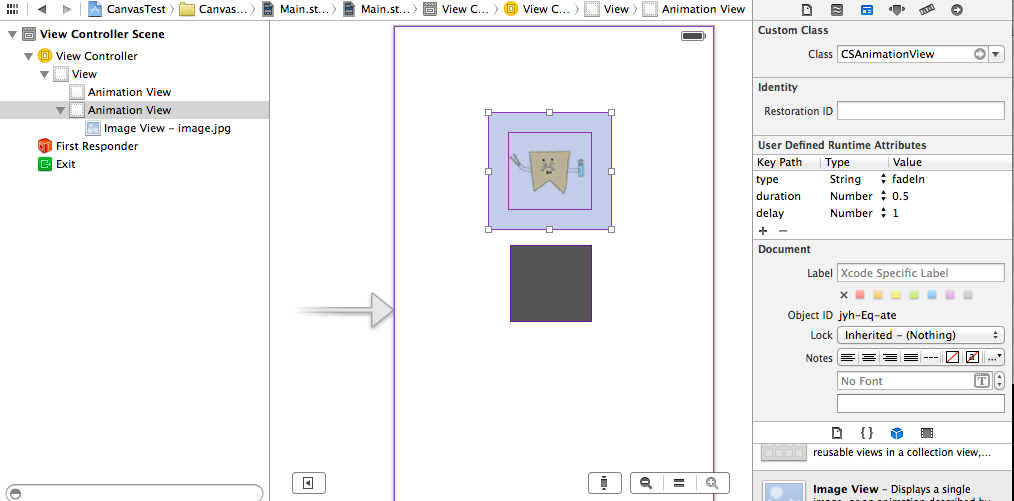
まだコードを書いてアプリのアニメーション作ってるの 誰でもサクッと設定だけでアニメーションさせるライブラリcanvas Qiita



アプリに使いたいアニメーション10選 モバイルアプリがぐっと美しく 洗練される Seleqt セレキュト



計算結果も表示されるシンプルな電卓アプリ By R H Redesigner For Student



アプリの設計でやってはいけない10のこと Ce カスタマーエンゲージメント プラットフォームrepro リプロ



Flutter ギャップロ


画像 トムとジェリーのアプリ サービス開始早々ぶっ壊れキャラを実装してしまう げぇ速



Lottieを使ったアニメーションの実装 デザイナーが気をつけた4つのポイント リクルート Air ビジネスツールズ プロダクトデザイン



3万円 Html5アニメーションバナー Webアプリ制作 Icolor Inc



神引き 菊度アイラついに実装 なんと球速 変化に精神ボナの最強テーブル パワプロアプリ Japan Xanh



Iosでアニメーションに凝ったアプリを作り方必見のキュレーションリンク Fantastic Ios Animation ソフトアンテナブログ


Androidアプリでのページめくりを実装する方法 酢ろぐ



Iosにおけるカスタムトランジションの実装 既存のpresentやpushにはアニメーションが実装されていますが もう少し遅 By Satsuki Hashiba Medium


Live2dアバターアプリ Mocape 開発へ Macosに対応 Mogura Vr



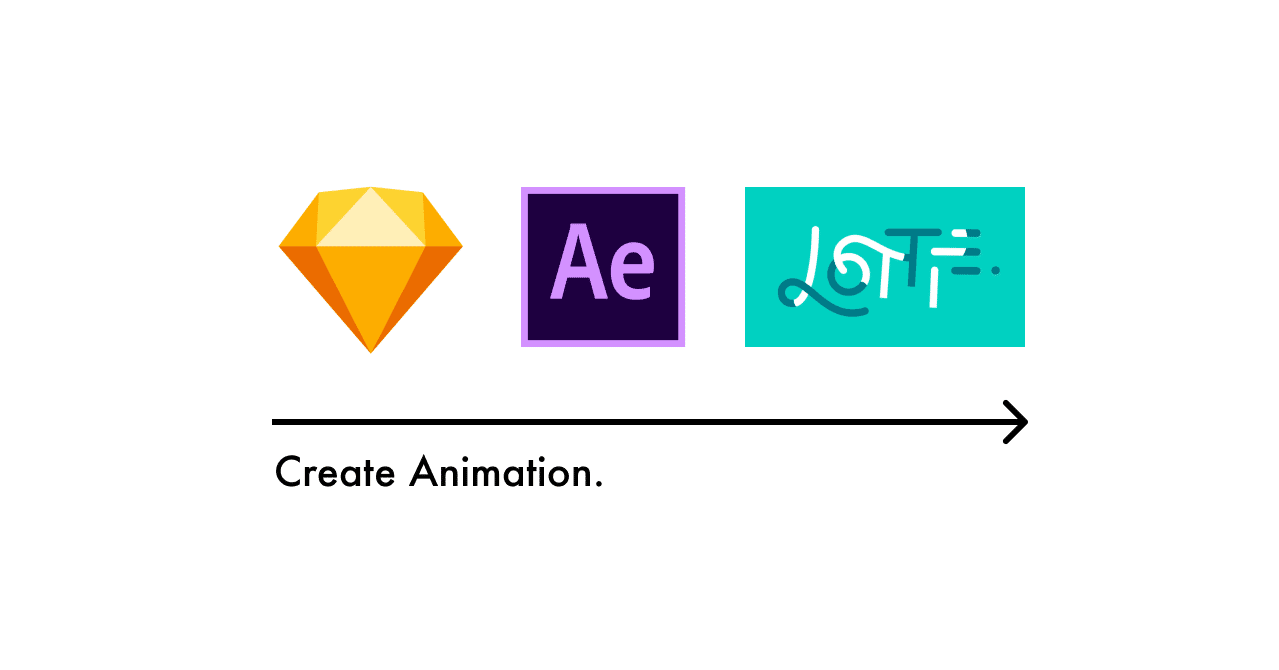
デザイナー向け Lottieの使い方 アプリ開発におけるアニメーションの実装を劇的に簡略化してエンジニアの負担を減らそう Nozoe Design Note


テキストアニメーションを簡単実装 軽量jqueryプラグイン Textyle Js 作りました Ma Ya S Create Web Design



Xcode Caanimationを使ってキーフレームアニメーションを実装する Yoheim Net



Jqueryを使わずにスライドメニューを実装しよう Webクリエイターボックス



ラストオリジン Last Origin ご案内 アルマン枢機卿のスキン 枢機卿様は先導したい にアニメーションが実装されなかった不具合を確認し 同日17時10分に修正いたしました アプリ再起動で解決されます ご迷惑をおかけし申し訳ございません この



ゲームアプリ 東方キャノンボール Opアニメーションが公開 追加の初期実装キャラクターも解禁 What S In Tokyo



Androidでもiphoneに負けないようなアニメーションを実装してみよう Yahoo Japan Tech Blog



Androidアプリチュートリアル 簡単なアニメーションつけてリッチにしよう モグモグ



Iphoneアプリの起動アニメーションの実装方法 その後のその後



何故に私達 特に私 はアプリのアニメーションや Ui表現に魅了されるのか そして共存と向き合いを考える



Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends



Paypayモールとyahoo ニュースの事例で紹介 Htmlのportal要素を活用した画面遷移設計とは デブサミ 2 3 Codezine コードジン



用途に合わせたアニメーションの実装方法


Ngelgames ダイナミックアニメーションrpg Hero Cantare ヒーローカンターレ にてブラインドマッチングを 1vs1アリーナ に 実装 好きなメインヒーローのアイコンをカスタマイズできる プロフィールフレーム 機能も ニュース アプリのまじん



金銀世代のポケモンが実装間近 ポケモンgo アプリ内にコード確認 Iphone Mania



第2回 スマホ向けアプリ開発における アニメーション技術の活用 デザインってオモシロイ Mdn Design Interactive



Lottieによるリッチアニメーション実装のためのaftereffectsハマりどころ まりーな エンジニア Note



Web上でアニメーションを表示するなら Lottie がおすすめ 特徴や使い方など Web Design Trends



Swiftでlottieを使ってアニメーションを実装する Zozo Technologies Tech Blog



Webアニメーションはlottieがオススメ 基本の使い方完全ガイド 年版 Photoshopvip



Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media



Netflix Iosアプリに スマートダウンロード 機能を実装



ベスト50 アイコン アニメーション 最高のアニメ画像



Css によるローディングアニメーションのサンプルと簡単な実装方法 Wordpress テーマ Digipress


アプリに簡単にリッチアニメーションを実装できるようになる Lottie をairbnbが公開 ライブドアニュース



Airbnbが開発したアニメーションライブラリ Lottie ロッティー の使い方と魅力を解説



アサルトリリィ Last Bullet ラスバレ 公式 ラスバレ のゲーム内アニメーション鋭意制作中 ゲーム内では シャフト 制作のアニメーションが実装されている箇所もありますのでアプリリリース時には 是非ご確認くださいね アサルトリリィ



Lottieで使えるアニメーションを作るワークフロー Workabroad Jp



Lottieを使ったアニメーションの実装 デザイナーが気をつけた4つのポイント リクルート Air ビジネスツールズ プロダクトデザイン


Mo Jsを使って いいね アイコンをクールにアニメーションさせるデモ Phpspot開発日誌



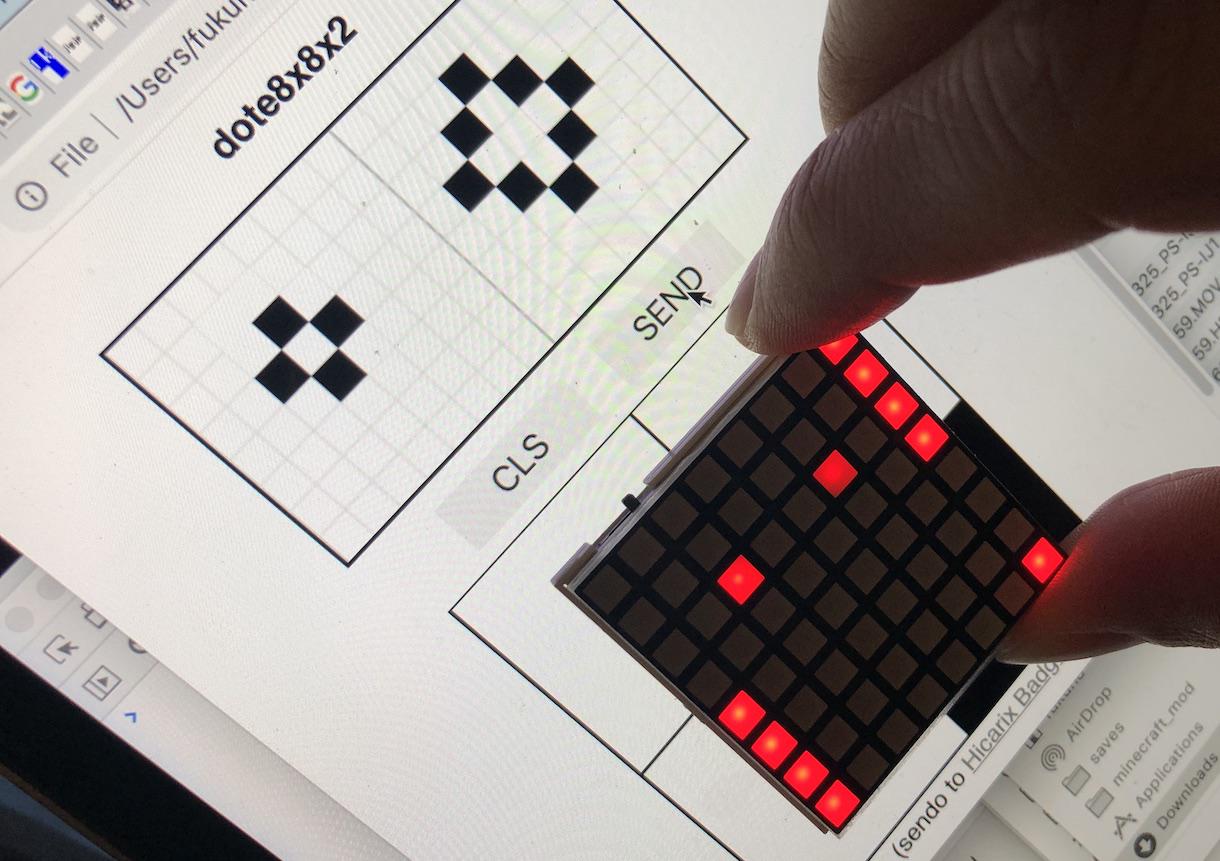
画面の白黒で通信するデジタルバッジ Hicarix Badge 書き換えwebアプリのjavascript実装 Maker Js Hicarix 福野泰介の一日一創 Create Every Day By Taisuke Fukuno



Iphoneの動く写真 Live Photos をgifアニメーションにするgoogle公式アプリ Motion Stills の使い方まとめ Gigazine



アプリに使いたいアニメーション10選 モバイルアプリがぐっと美しく 洗練される Seleqt セレキュト



Swift アニメーション実装 株式会社ランチェスター



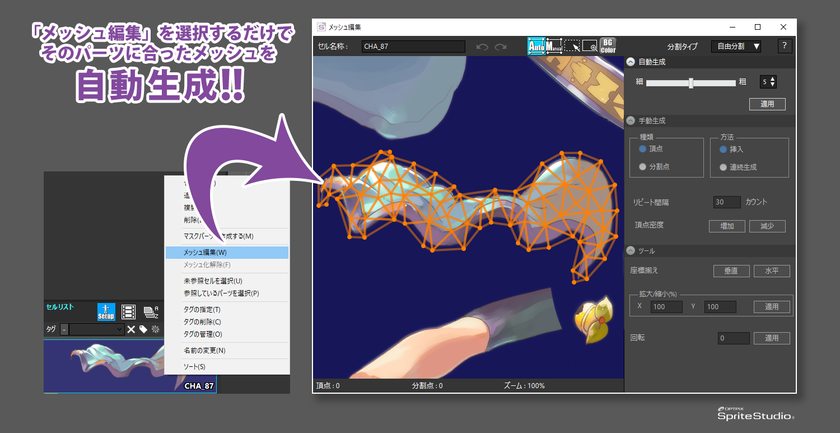
メッシュ自動生成機能を実装 さらに快適に効率よく2dアニメーションを作成できる Optpix Spritestudio Ver 6 1 Windows版をリリース 株式会社ウェブテクノロジのプレスリリース



Webページやアプリで使用されるさまざまなアニメーションを簡単に実装できるcssの超軽量ライブラリ Animxyz コリス



Css3のアニメーションで動くドロワーをプラグイン無しで実装してみる



Ep 009 あのアニメのop Edっぽいアニメーションを実装する話 仮 Ktanaka117 収録時間 Iosdc Fm Podcast Podtail



近年 Uiにおけるアニメーションやインタラクションの重要度が増していますが それらをデザインしたり実装する際 様々なものを参考にすると思います マテリアルデザイン アプリケーションデザイン インタラクションデザイン



ウマ娘 アプリゲーム初期実装ウマ娘の考察 Youtube



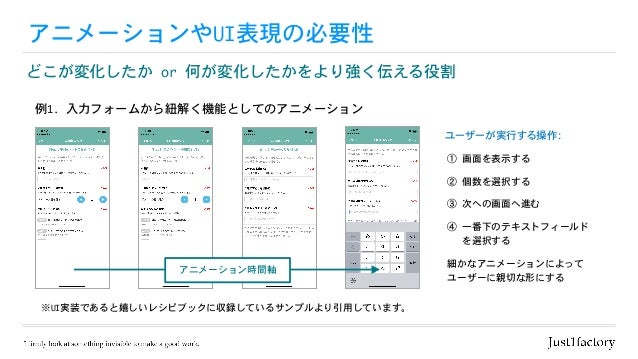
さらにレシピを ちょい足し Uiをもっとリッチにする表現集第二弾 Iosアプリ開発 Ui実装であると嬉しいレシピブックvol 2 発行 技術の泉シリーズ 1月の新刊 株式会社インプレスホールディングスのプレスリリース



第2回 スマホ向けアプリ開発における アニメーション技術の活用 デザインってオモシロイ Mdn Design Interactive



Rpgツクールmvでアプリ内課金を実装する あみそ組 ブログ



Dl版 Iosアプリ開発 Ui実装であると嬉しいレシピブック Just1factory Booth



まだコードを書いてアプリのアニメーション作ってるの 誰でもサクッと設定だけでアニメーションさせるライブラリcanvas Qiita


After Effectsで作成したアニメーションをネイティブアプリで再生するairbnb製のライブラリを使ってみた 後編 Tondemo Design Blog



実際のアプリから学ぶ Uxを上げるアニメーションの使い方 Techacademyマガジン



Iphoneアプリの起動アニメーションの実装方法 その後のその後



Androidアプリチュートリアル 簡単なアニメーションつけてリッチにしよう モグモグ



タグ アニメーション のついた記事一覧 1 1 ホームページ制作 アプリ開発のハウツーをより実践的に ウェブ式



Iosアプリ開発 Ui実装であると嬉しいレシピブック 技術の泉シリーズ Nextpublishing 酒井 文也 本 通販 Amazon



インタラクティブな遷移を実装する 本記事では Uipercentdriveninteractivetransiti By Satsuki Hashiba Medium


アプリに簡単にリッチアニメーションを実装できるようになる Lottie をairbnbが公開 ライブドアニュース


Css3アニメーションを手軽に作成できるオンラインツール9選 株式会社btm 旧 ビジネストータルマネージメント



Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア



株式会社アリスマティックゲームアプリ 干支かれ 新機能実装のお知らせ アリスマティック



Webページやアプリで使用されるさまざまなアニメーションを簡単に実装できるcssの超軽量ライブラリ Animxyz コリス



何故に私達 特に私 はアプリのアニメーションや Ui表現に魅了されるのか そして共存と向き合いを考える


Svg Cssでアプリっぽいコミカルなローディングアニメーション実装 Elastic Progress Phpspot開発日誌



Iosアプリ開発 Ui実装であると嬉しいレシピブック 技術の泉シリーズ Nextpublishing 酒井 文也 本 通販 Amazon



プログレスバーを簡単に実装できるprogressbar Js Bagelee ベーグリー



Webページやアプリで使用されるさまざまなアニメーションを簡単に実装できるcssの超軽量ライブラリ Animxyz コリス


Rpgツクールmvでアプリリリースを目指す開発室 待機アニメーション のカスタマイズ Mog Charposes Jsとmog Charposes Customize Js



Lottieでwebやandroid Iosアプリに簡単アニメーション実装 Sonicmoov Lab



Lightricks 動画クリエイターのためのビデオ編集iphoneアプリ Videoleap ビデオリープ が日本語ユーザー向けに日本語フォントを拡充 またナレーション Zdnet Japan



Webページやアプリで使用されるさまざまなアニメーションを簡単に実装できるcssの超軽量ライブラリ Animxyz コリス Naonews



できるだけui系のライブラリを用いないアニメーションを盛り込んだサンプル実装まとめ 前編 Qiita



Androidアプリチュートリアル 簡単なアニメーションつけてリッチにしよう モグモグ



Sketch After Effects Lottie でアニメーションを実装する流れ 711fumi Note



マリオカート ツアー マルチプレイが3月9日に実装 最大8人でレースの ウデマエ を競う Corriente Top



Hoverでボタンアニメーション Transitionを使いこなすcssボタンエフェクト9選 Css アニメーション マテリアルデザイン ブログ アフィリエイト



Flutterでアプリ開発 画面遷移アニメーションを実装 ギャップロ



アプリ版 無職転生 にゲームオリジナルストーリーが実装


ページめくりを実装する Goodroid Androidアプリ開発奮闘記 1年生



コメント
コメントを投稿